Design System guidance workshop

The context
I started working on the Design system guidelines late last year and noticed that there was a lot of confusion and inconsistencies around when to use certain components, especially amongst the content designers within the company.
A few weeks ago, a content designer asked me to introduce the Design system to the content community. Since I was updating the guidelines, I thought it would be a good chance to not only introduce the Design system but also discuss the issues with them via a workshop and learn about their content style guide.

The goals
- Increase awareness of the Design system and content style guide.
- Review areas of overlap between the Design system and content style guide so that the guidance can be aligned.
- Identify the problems around component usage and define next steps to address.
My role
- Organised the workshop along with the help of another product designer and a content designer.
- Generated and documented the goals and exercises for the workshop.
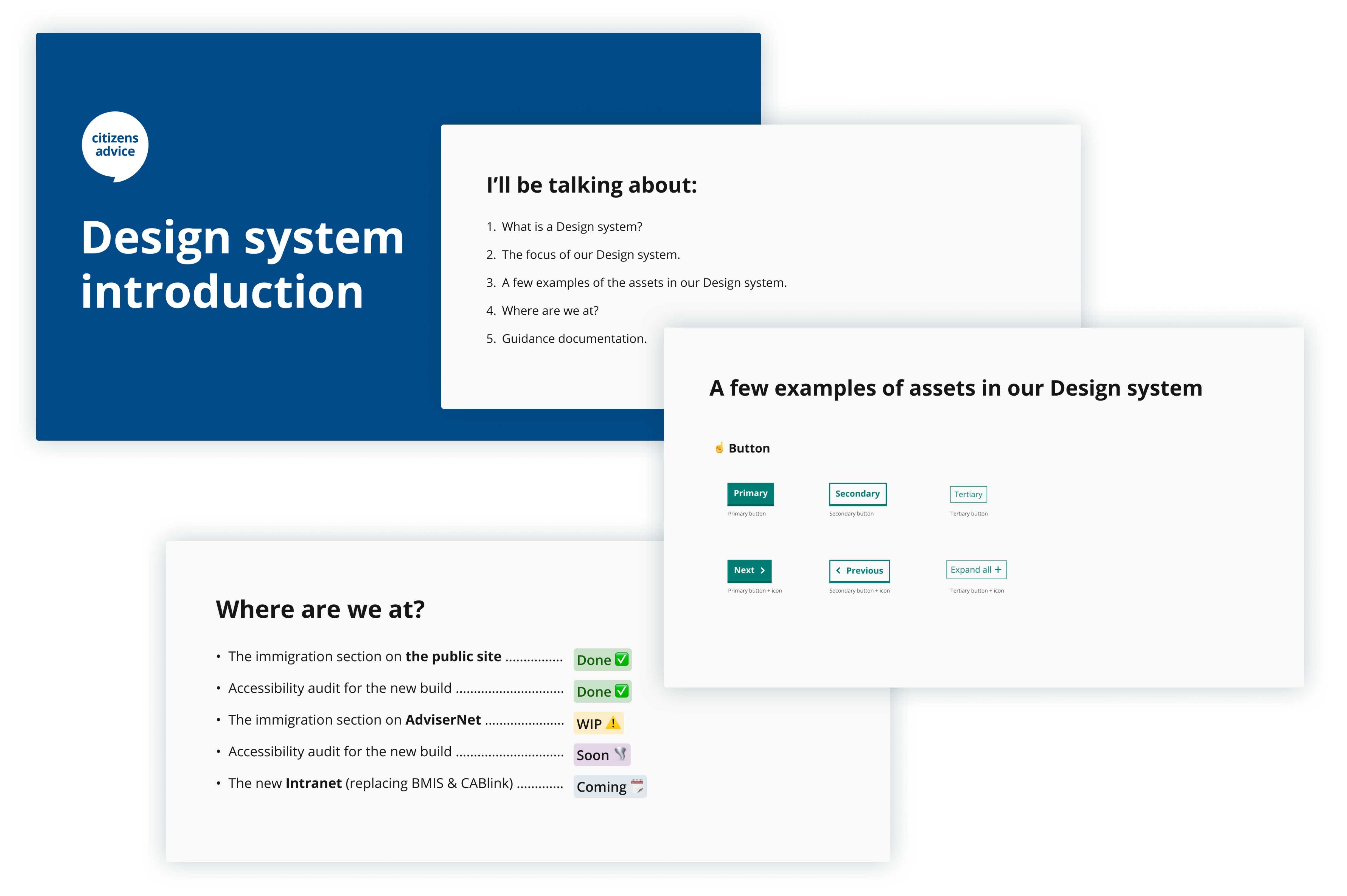
- Prepared and presented an introduction to the Design system.
- Document the outcomes and next steps.
Planning out the workshop
Defining the goals
I started planning by defining the goals. Why are we having the workshop in the first place? What do we need to get out of it? I enlisted the help of a product designer and a content designer to discuss and establish the goals, which helped us to set the right direction for the planning later.
Structuring the exercises
Once we defined our goals, I began to plan out what we were actually going to do during the workshop. As I worked on the Design system guidelines last year and had been made aware of some of the problems through that, I had a clear idea of what components we could look at and which questions should be discussed and answered.
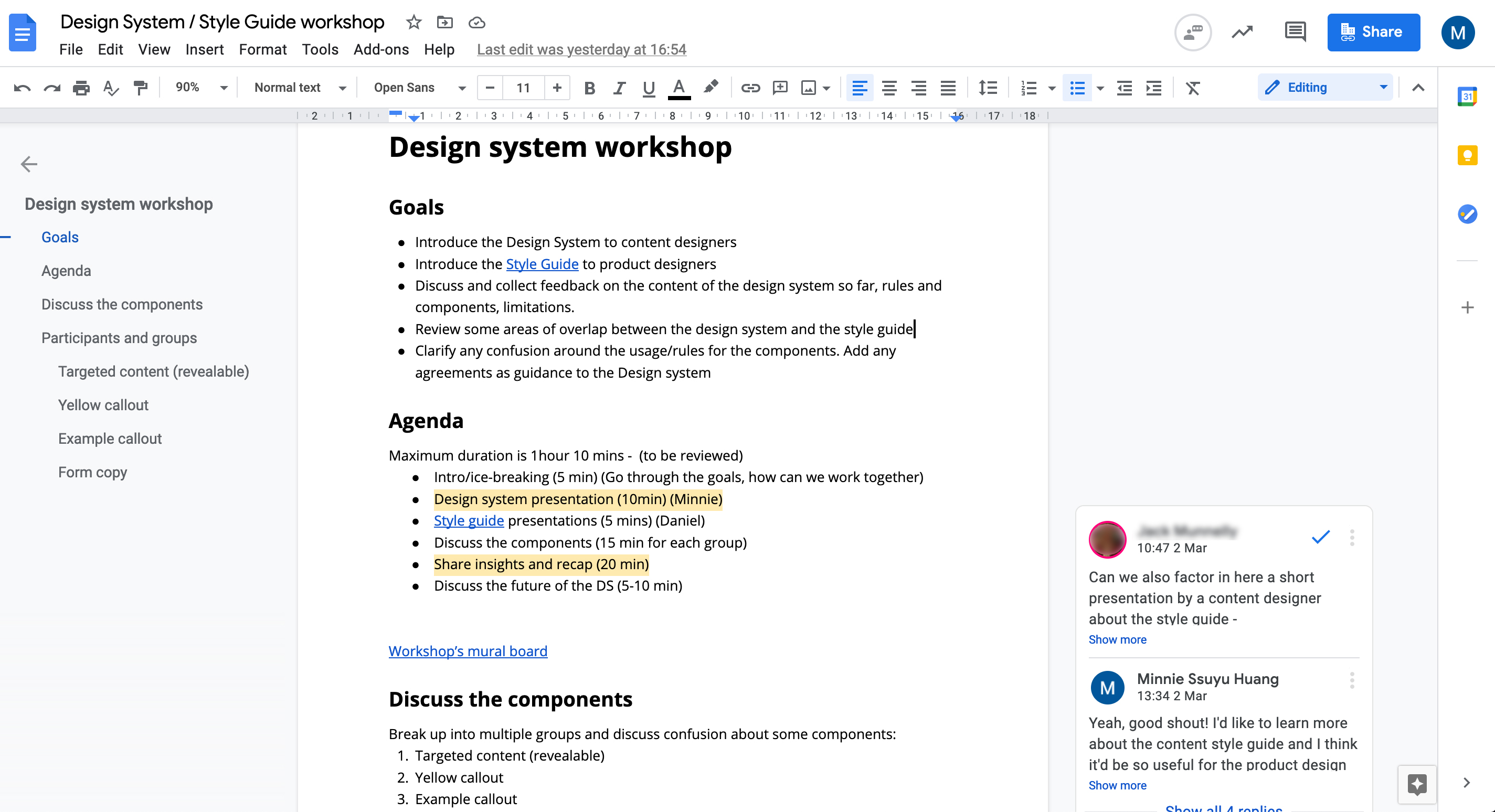
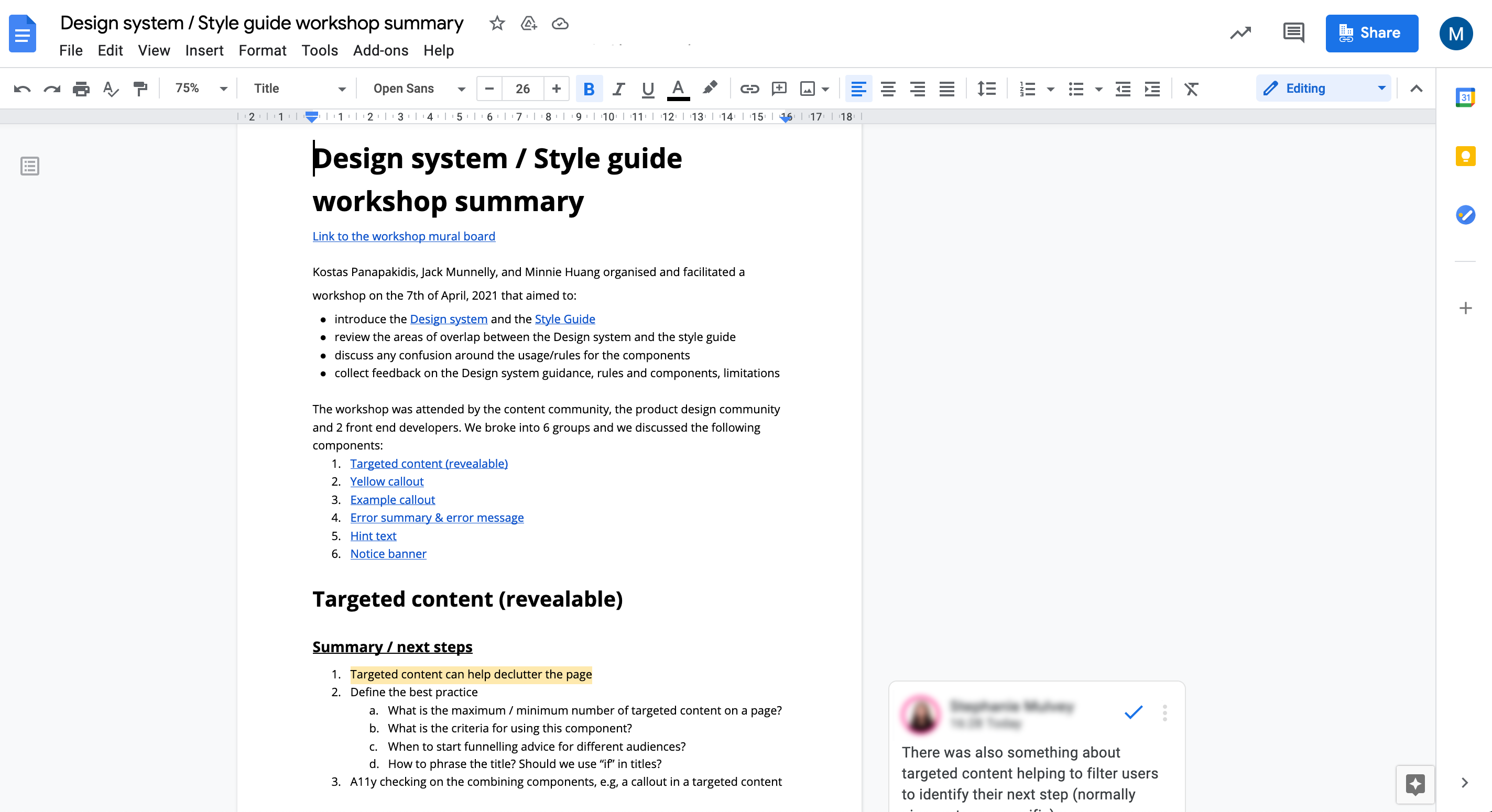
I documented a draft agenda and the exercises in Google Docs and shared with others to collect feedback and questions. Documenting everything not only helped to reduce the number of meetings with other organisers but also created a clear and transparent form of communication.

Setting up the workspace
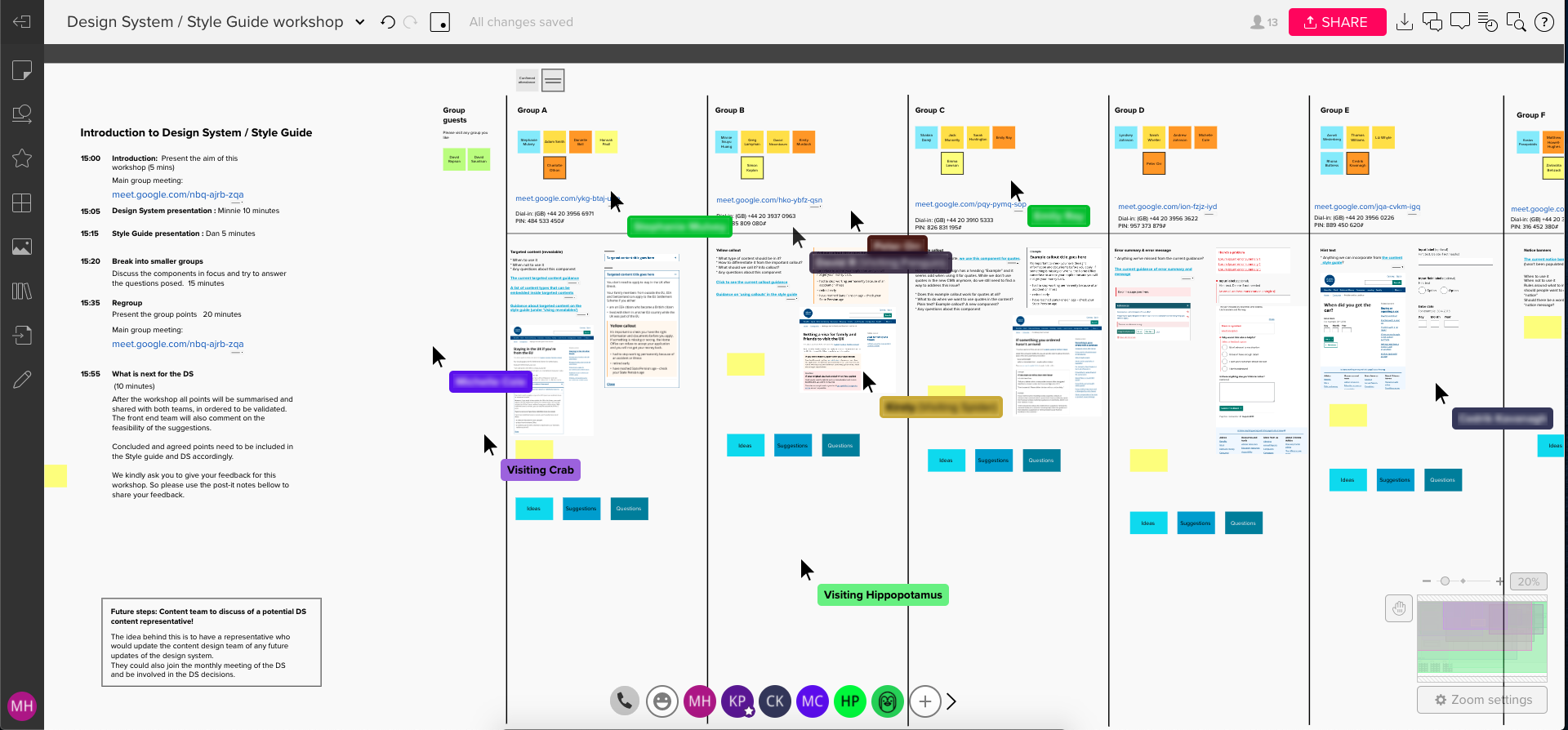
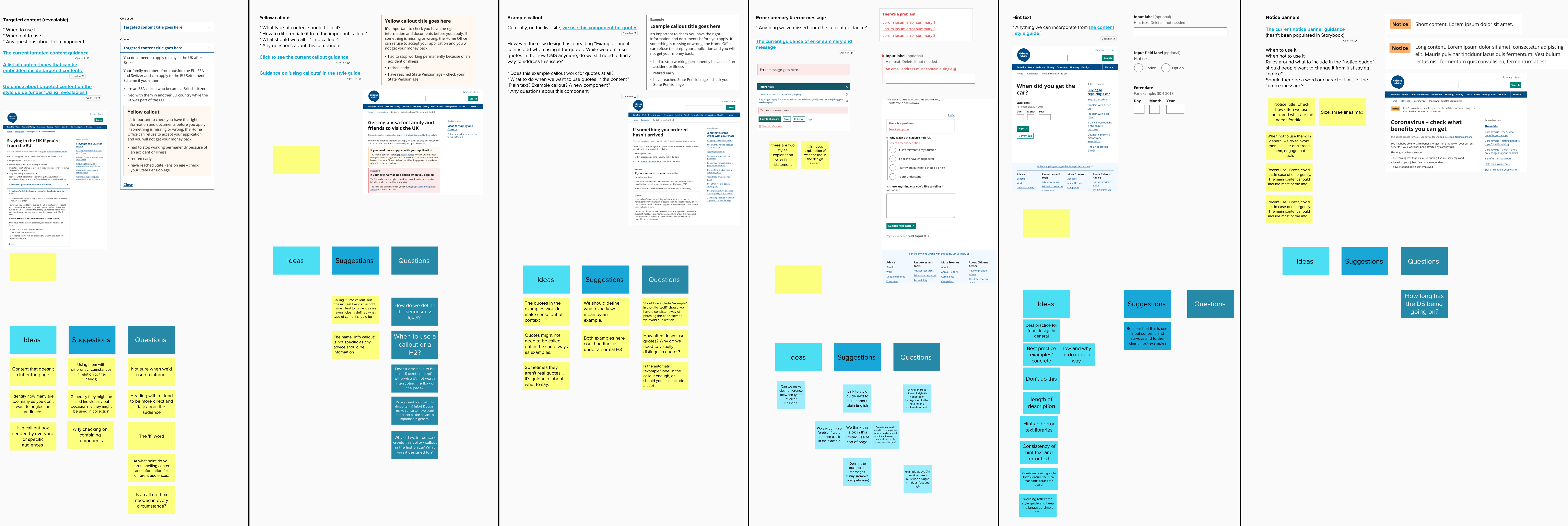
We chose Mural as the workspace for the exercise as this is a common tool at Citizens advice and most of the participants had access to it.
We divided the participants into smaller groups as there were quite a lot of them (~27 people in the end) and we assigned each group a component as well as the problems that they would be focussed on.

Facilitating the workshop
Opening — Setting the right expectation
We started off the workshop by explaining the goals and running through the agenda as we wanted to make sure that the participants knew what to expect and had a chance to ask questions if needed.
Introducing the Design system & the content style guide
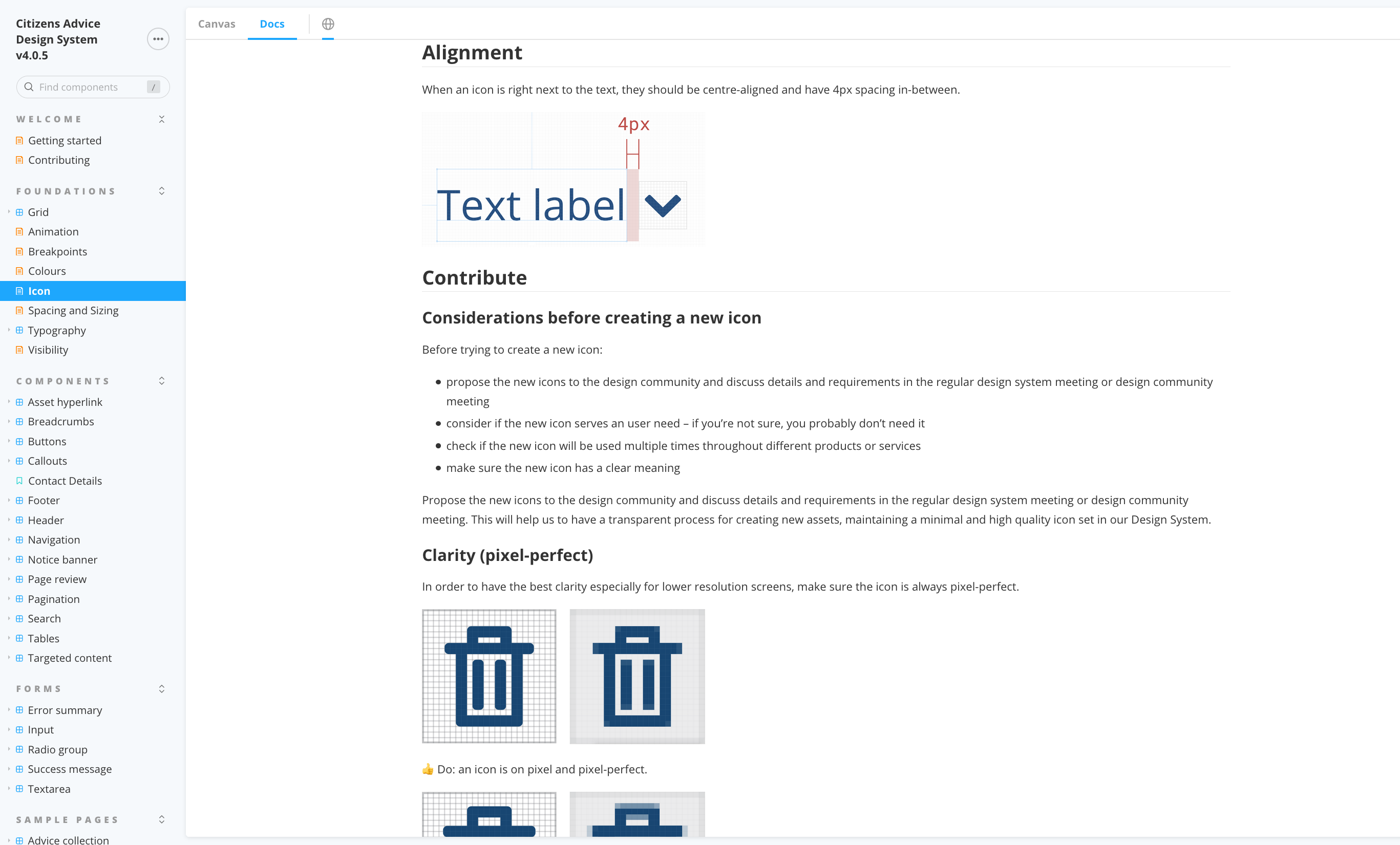
This was the very first time the content community were introduced to the Design system. In order to make sure that everyone had the same understanding of Design systems in general, I gave a brief introduction before the exercise. I also shared the current status of our Design system.
A content designer also introduced their content style guide. As there were also the product designers and the frontend developers in the session, it was a good opportunity to share the knowledge and see if there was anything we could incorporate into our Design system.


Group exercises
We split the participants into 6 groups. As we had the groupings, breakout rooms, instructions and links to the Mural board sent out to all participants beforehand (a big thank you to my organising partner!), when the exercise started, everyone knew what needed to be done and where to go.
Before the session, we also asked the product designers to look at the component that their group was assigned to in advance. This was to enable the product designers to be in charge of driving the conversation and keeping people engaged during the discussions, as they were more familiar with the components.


Post-workshop
Feedback
After the workshop, we received a lot of positive feedback. Most people thought it was useful to discuss the components with different disciplines, they also uncovered many issues and questions about how they were using the components.
Follow-up report
The next step is for me and the orgainising partner to work on summarising the outcomes of the workshop and proposing further actions based on the issues identified. As we want to continue this collaboration, sharing the results and explaining how that would inform the next steps will hopefully keep people engaged. I look forward to continuing with this process to address all the issues!

Key learnings
Clear ownerships and roles
From planning the workshop to facilitation, the whole process was very collaborative. But as we had a defined ownership and clear understanding of each person's job, we managed to avoid any duplications or overlooking work.
Transparent communication & process
Another reason why we had a smooth process was because we shared our progress and communicated regularly in various ways, such as Google Docs, Slack, and Google Meet. We also consulted with the content and product design communities on our plan regularly so that we could make sure that we were on the right track, which also increased buy-in for the whole process.